Example - Using Single Google Font
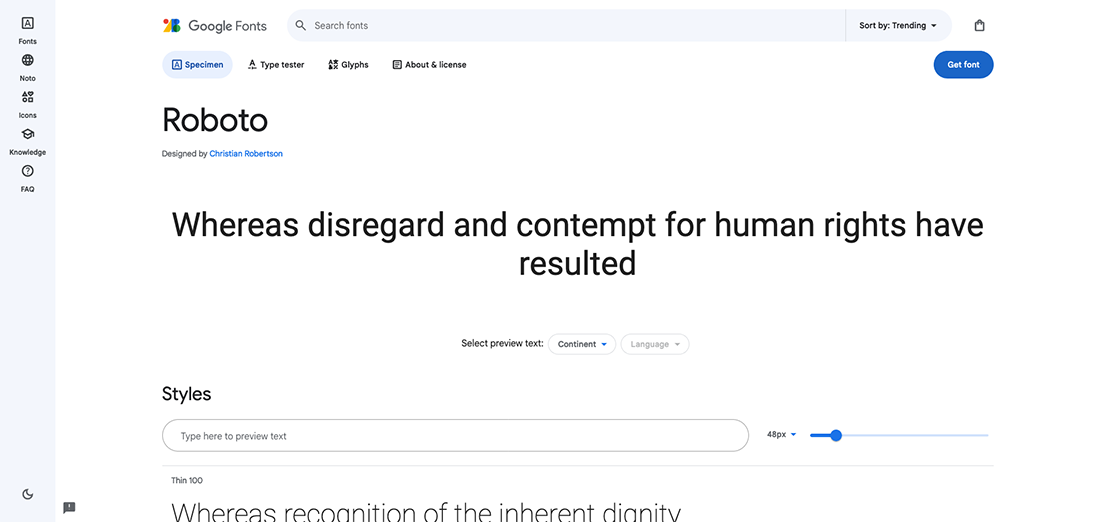
In browser, go to fonts.google.com:

Select a font family by clicking on its name. In this example, Roboto has been selected. Click on the blue Get Font button.

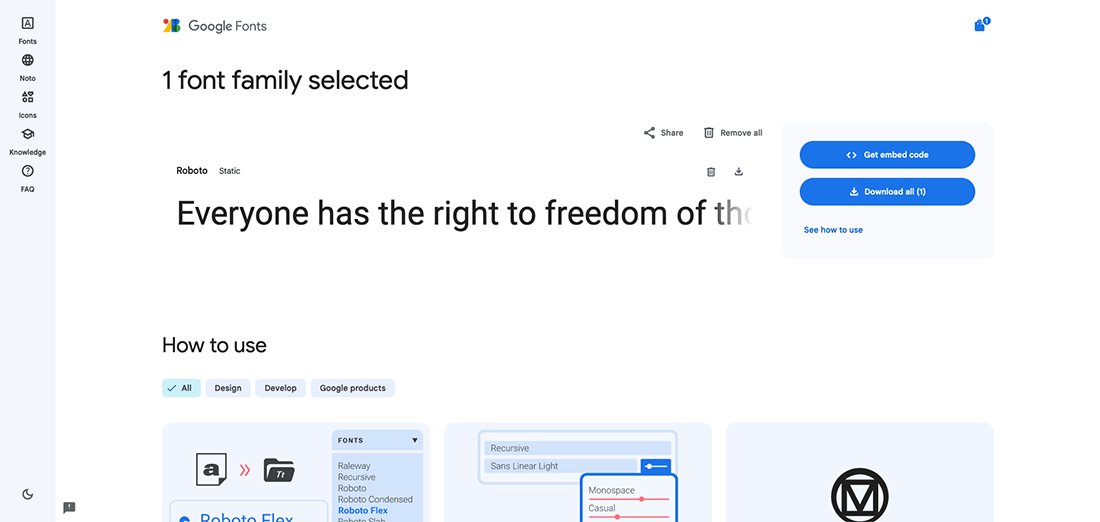
This screen shows that you have selected a single font family. Click on the blue Get Embed Code button.

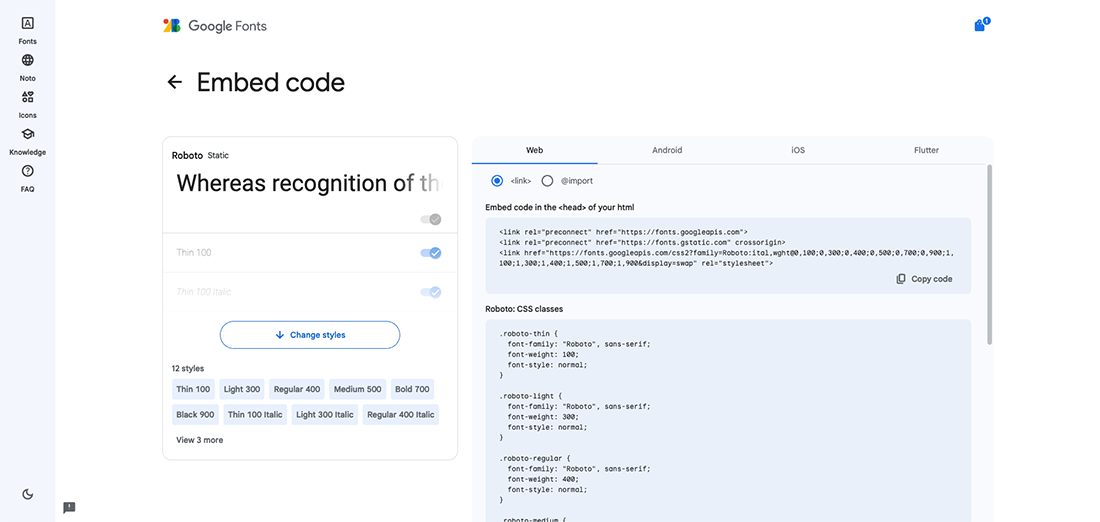
This screen provides the code necessary for the fonts to be downloaded with the page.

Click Copy Code under the heading Embed code in the head of your HTML. Paste this into the head section of your HTML document.
HTML
<head>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,
100;0,300;0,400;0,500;0,700; 0,900;1,100;1,300;1,400;1,500;1,
700;1,900&display=swap" rel="stylesheet">
</head>
Copy just the font-family property under the heading Roboto: CSS Classes. Paste this into the body rule of your CSS document.
CSS
body {
font-family: "Roboto", sans-serif;
}
